适用局域网内NSP做主机;浏览器喊话开发;
网页喊话逻辑【同样适用于uniapp webview 实时喊话通信支持android IOSiphone】
1. Step 1: 引入 js文件
2. Step 2: 创建ws句柄 连接 websocket 服务器 ws = new WebSocket(‘ws://xxx.xxx.xxx.xxx:xxx02/‘);
3. Step 3: 发送业务沟通请求包。ws.send(userInfo);
4. Step 4: 开启实时通信 recorder.Ontime(2);
5. Step 5: 通信结束ws.close();
【config.ini】
[Settings]
Meida_port=6002 //对应json中的Meport
Meida_ip=XXX.XXX.XXX.XXX
DataPort=6002
LocalIP=XXX.XXX.XXX.XXX
json数据结构介绍
json数据结构
{
Meport: xxx2, //跨服端口号 此端口对应config.ini
Umagic: 89686, //快服句柄随机数
userid: 8888, //userid 用户id
token:”tokenxxxxxx”, //用户token
Umask: “84d3def493da487b96ed12744ad44c7a”, //快服填随机字符串
plevel: 9, //该用户内播放等级1-9 9是最高优先级
ulevel: 600,//用户间等级 1-600 不同用户间同时推流一个音响 等级高的会切掉等级低的
snlist: [“35255309dc3372edec0f68fac85a34a4”, “d2aecbe315710b7b4e4a362effb853ec”], //被播放的设备序列号
cmd: “PLAYLIST”,//固定值
Meip: “xxx.xxx.xxx.xxx” // 您的节点服务器IP地址
}
示例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Html5网页JavaScript实时音频通信</title>
<meta charset="utf-8" />
<link href="favicon.ico" rel="shortcut icon">
</head>
<body>
<h1>Html5网页JavaScript实时音频通信</h1>
<button onclick="funStart(this);" id="btnStart" disabled>录制</button>
<button onclick="funStop(this);" id="btnStop" disabled>停止</button>
<button onclick="funOntime(this);" id="btnOntime" disabled>开启广播</button>
<button onclick="funOnStop(this);" id="btnOnStop" disabled>关闭广播</button>
<button onclick="funMp3(this);" id="btnMp3" disabled>歌曲播放</button>
<button onclick="funUpload(this);" id="btnUpload" disabled>上传</button>
<h4>调试信息:</h4>
<div id="recordingslist"></div>
<script src="js/recordmp3.js"></script> <!-- 私有库引入 -->
<script src="js/jquery-1.10.1.min.js"></script>
<script>
var ws; --实时喊话 句柄声明
-- 采集播放器的初始化
var recorder = new MP3Recorder({
debug:true,
funOk: function () {
btnStart.disabled = false;
btnOntime.disabled = false;
btnMp3.disabled = false;
log('初始化成功');
},
funCancel: function (msg) {
log(msg);
recorder = null;
}
});
--喊话按钮按下 开启广播 入口函数 是 function funOntime()
function funOntime(){
log('开启广播...');
ws = new WebSocket('ws://xxx.xxx.xxx.xxx:xxx02/');
--这里填写Avadore 服务器的IP地址 和 ws 端口号 对应的 websocket 服务信息
--喊话按钮 按下;创建 一个 websocket 连接句柄 延时1秒是给连接提供了一个时间。
setTimeout("test()","1000");
}
--1秒钟后 开始 进入test 发送 数据包头
function funOnStop(){
recorder.Onstop(); -- 停止采播器工作
log('关闭广播...');
--ws.send('CLOSE');
ws.close();--断开传输数据链
}
function test(){
--josnobj 格式
{
Meport: xxx2, //跨服端口号
Umagic: 89686, //快服句柄随机数
userid: 8888, //userid 用户id
token:"tokenxxxxxx", //用户token
Umask: "84d3def493da487b96ed12744ad44c7a", //快服填随机字符串
plevel: 9,//该用户内播放等级1~9 9是最高优先级
ulevel: 600,//用户间等级 1~600 不同用户间同时推流一个音响 等级高的会切掉等级低的
snlist: ["35255309dc3372edec0f68fac85a34a4", "d2aecbe315710b7b4e4a362effb853ec"], //被播放的设备序列号
cmd: "PLAYLIST",//固定值
Meip: "xxx.xxx.xxx.xxx" // 您的节点服务器IP地址
}
websocket 发送的内容是 格式 【 Json内容长度+\n+JSON内容 】
--
var userInfo = JSON.stringfiy(josnobj).length+"\n"+ JSON.stringfiy(josnobj);
--console.log(userinfo);
-- var userInfo = '257\n{\"Meport\":9002,\"Umagic\":89686,\"Umask\":\"84d3def493da487b96ed12744ad44c7a\",\"plevel\":9,\"sskey\":\"496beaa0dfa8d67262f364ce49fdcf78\",\"ulevel\":999,\"snlist\":[\"a53906f3e9c8f3015e0c51c837376d8f\",\"d2aecbe315710b7b4e4a362effb853ec\"],\"cmd\":\"PLAYLIST\",\"Meip\":\"127.0.0.1\"}';
--这里的 userinfo 是为了展示 发送数据的原始信息才这样书写的。
--正常的程序里面应该是业务逻辑生成json对象数据结构然后用函数转成字符串计算长度进行数据拼写
ws.send(userInfo);//这里 发送的是 信息头;
recorder.Ontime(2);
--这里是启动 实时喊话业务数据通信。如果喊话停止 直接断开ws连接就可以了。ws.close();
}
</script>
</body>
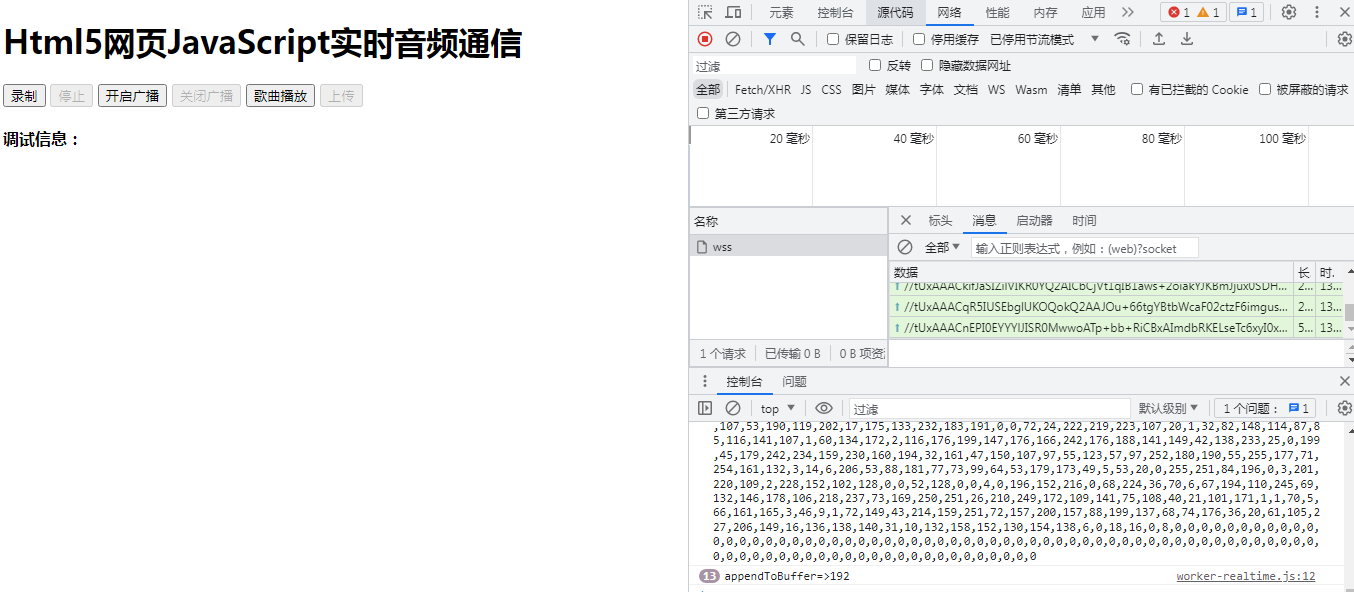
</html> 连接成功后提示以下数据。此代码仅测试使用。
[注:目前浏览器都需要https请求的页面才可以调用录音功能]
【在https请求中,不支持ws,需要反代理wss】
使用小程序可以使用两种方式来实现呼叫功能
- 一种走wss协议来实现这个功能。
- 一种走rtc方式来实现。(此方法对小程序原生开发支持的比较好)
以上方法可联系攻城狮获取。
ws协议:NSPIP:208
https://console-docs.apipost.cn/preview/2e20c9da77162946/21899632d0ee0ef5?target_id=a1087deb-c9ff-4d40-b975-5a16f75c8256
参开文档
最后编辑:amen520 更新时间:2025-05-12 14:41